1M+ Daily Views The Tiny Feature That’s Changing How Breaking News Is Consumed
This breaking news component introduces a new way to consume updates, allowing users to listen to urgent headlines while freely browsing the homepage.
Designed to be lightweight, responsive, and aligned with the site’s visual language, it enables real-time delivery without interrupting the user flow.

The Challenge
The Newsflash component is a long-standing feature on ynet’s homepage, used to deliver breaking news in real time. Over time, its previous version became visually outdated and less effective in driving engagement. At the same time, a new editorial requirement emerged: enabling users to listen to breaking updates as they browse. This created a product need for a component that supports parallel content consumption - combining scannable headlines with passive audio playback, without disrupting the browsing experience.
My Role
Collaborated with the lead designer on defining the component’s structure, interaction states, and integration across breakpoints.
Worked closely with the product manager and project manager to align the design with editorial goals and platform constraints.
Maintained ongoing communication with the development and QA teams to support implementation, resolve edge cases, and ensure accurate behavior across states and devices.
Design Process
A structured approach to introducing audio playback into a fast-paced news interface.
1
Expanding the Component’s Role
The initial goal was to adapt the long-standing Newsflash component to support a new audio playback feature. This meant expanding its role from a static, text-only element to a hybrid experience combining visual and auditory content. The redesign needed to maintain the component’s familiar presence while introducing a new layer of functionality that would feel native to the interface - not added on top of it.
2
Research & Layout Exploration
With no existing models in local news platforms, the process began by exploring podcast players and mobile audio apps to understand how playback can coexist with dense content. Several layout and interaction models were tested - a bottom-fixed floating player was chosen for its balance of visibility, intuitiveness, and minimal intrusion.
3
Interaction Principles
All interactions were designed to feel seamless and require no onboarding. The focus was on enabling passive listening as a natural part of the user experience, especially on mobile.
Key Design Features
The following features were designed to modernize the component and introduce a seamless audio layer, without disrupting the user’s reading flow.
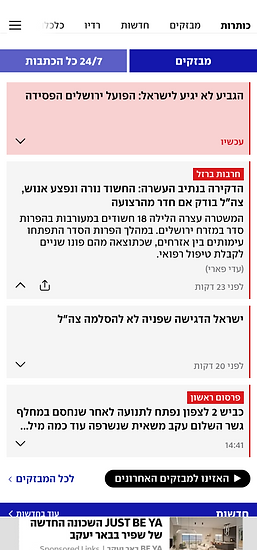
Updated Newsflash UI
The component layout was updated with a clearer visual structure and enhanced content hierarchy, ensuring consistency with ynet’s design system.
Display of new and expanded items on desktop and mobile, including dark mode on mobile

Integrated Audio Layer
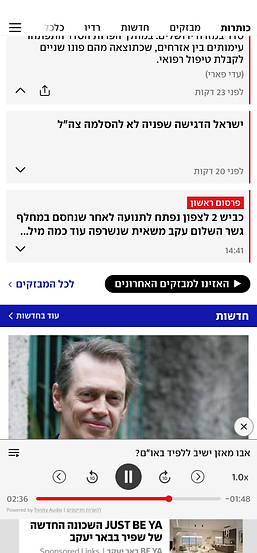
Audio playback was added to the Newsflash component, allowing users to listen to updates as an alternative to reading. A dedicated button triggers a persistent floating player at the bottom of the screen. In its compact state, the player includes key controls like play, pause, skip, and speed adjustment - all while users continue browsing uninterrupted. The player is fully dismissible, giving users complete control over the experience.

Floating audio player during scroll on desktop and mobile (light and dark modes)


Expandable Playlist
Expanding the player reveals a list of recent newsflashes, allowing users to easily navigate between updates. The playlist helps users track what they’ve already listened to and skip ahead when needed. This two-state interaction was designed to feel seamless and lightweight, supporting quick content access without breaking the browsing flow.

Player with playlist open on desktop and mobile (dark and light mode)


The interface supports audio as a seamless layer within the browsing experience - not above it.
Impact
This update transformed the Newsflash from a static UI element into a flexible, multi-sensory experience. By adding an optional audio playback feature, ynet became the first news platform in Israel to deliver breaking news in an audio first format, expanding how users engage with urgent content and reinforcing the brand’s position as a digital leader.
This project reflects a growing demand for multi format, accessible news consumption, and demonstrates how even a single component can influence user behavior at scale.